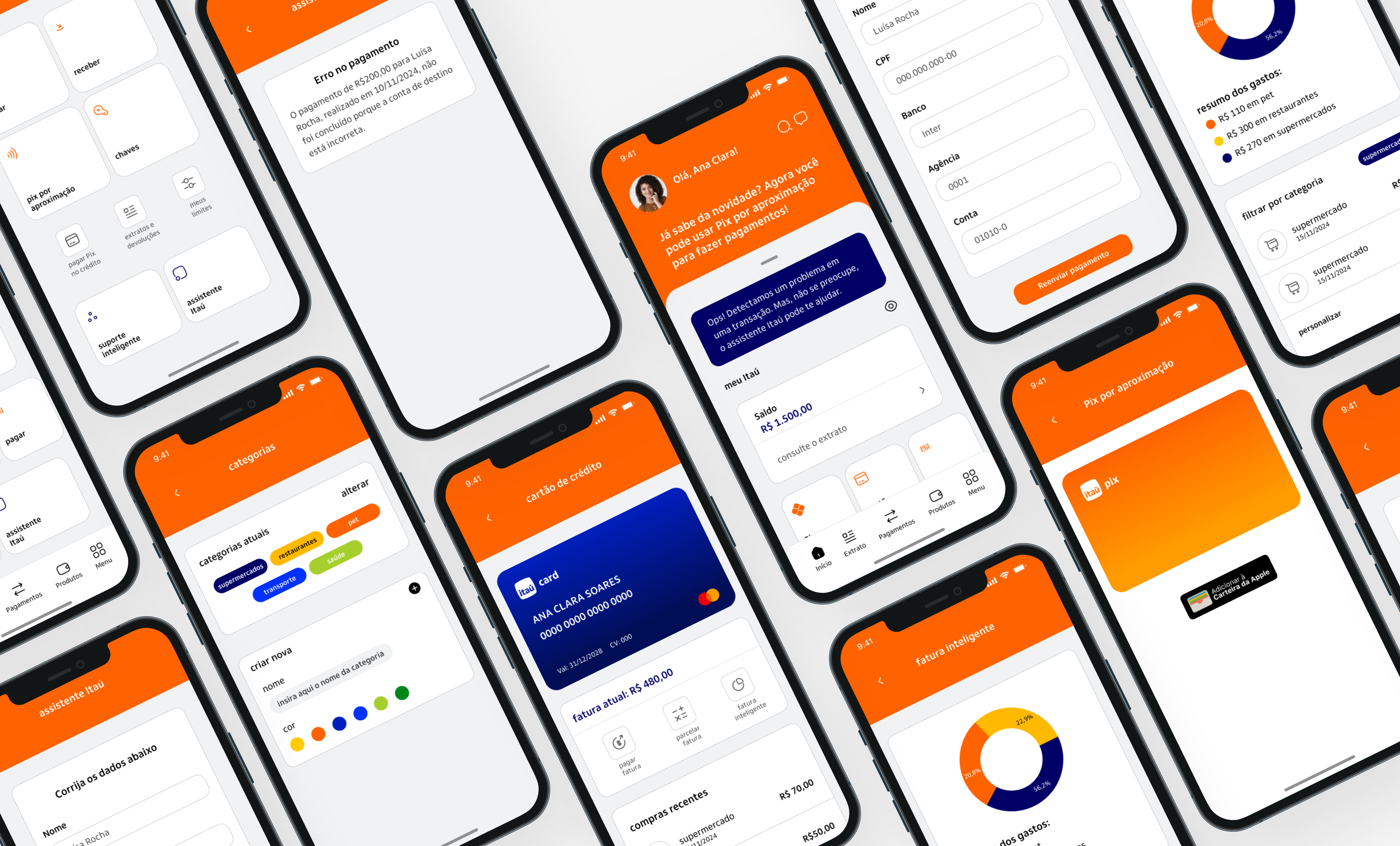
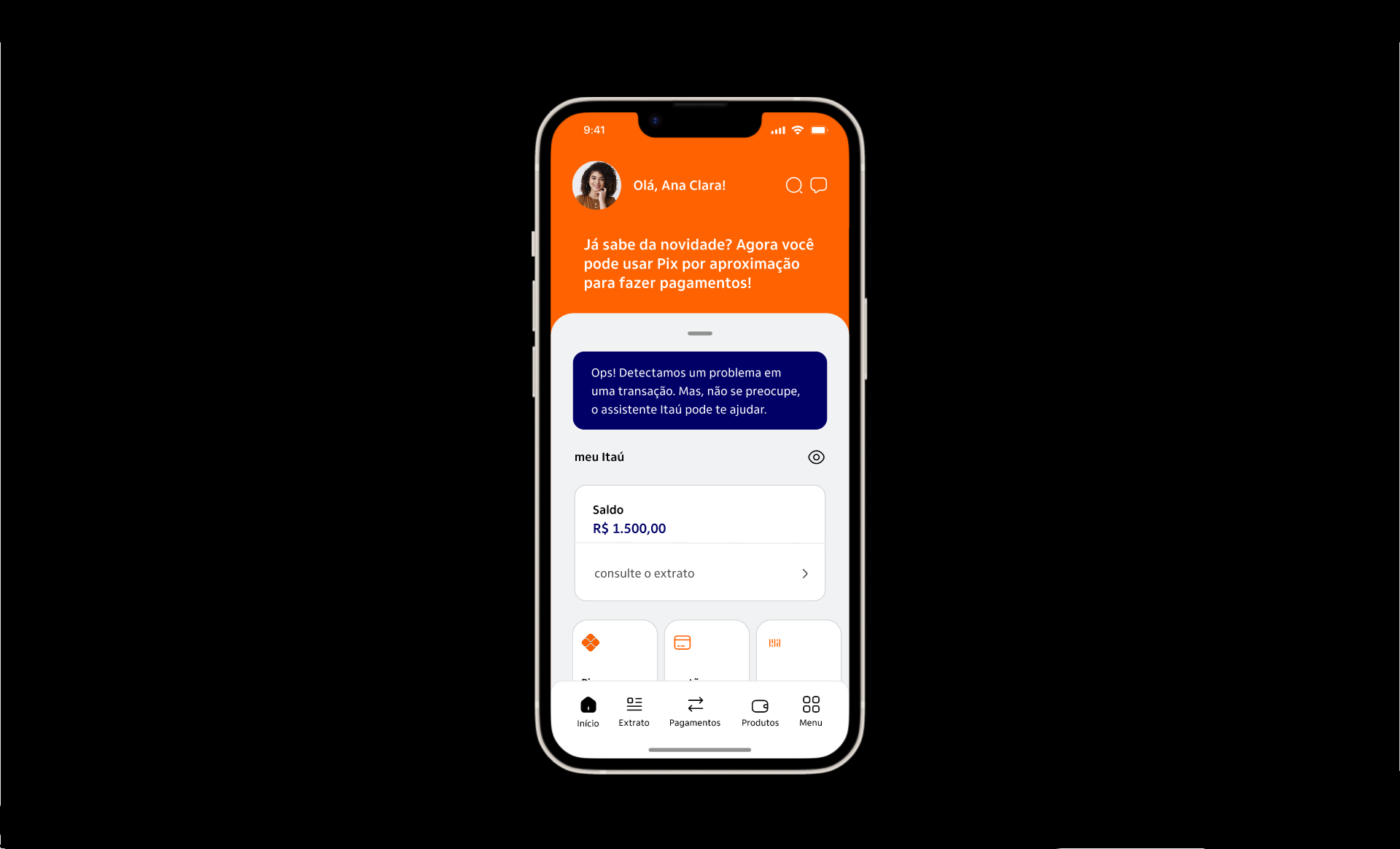
Nesse projeto desenvolvido para o curso de UX/UI Design da Escola Britânica de Artes Criativas e Design (EBAC), pude trabalhar com uma marca já estabelecida. Meu desafio foi criar quatro soluções interconectadas, integrando um escossistema digital composto por smartphone, smartwatch, tablet, desktop e caixa eletrônico.
Os aprendizados que mais considero importantes são:
É preciso ter consistência e saber se adaptar: Projetar para múltiplas telas exigiu um equilíbrio entre manter a identidade visual e adaptá-la para diferentes contextos de uso.
Integrar tecnologias é um desafio técnico e estratégico: Desde o início, é preciso pensar em como os dispositivos se conectam, para que o usuário pudesse começar uma ação em um e continuar em outro sem dificuldades. Isso mostrou a importância de integrar bem os sistemas e manter a navegação fluida em qualquer tela.
As pessoas vêm em primeiro lugar: Criar soluções para um banco exige atenção a usabilidade para diferentes perfis de clientes, garantindo que a experiência seja intuitiva para todos.

 Veja no Figma →
Veja no Figma →